Kimi sitelerin sol-sağ üst köşelerinde şeritler görürsünüz, üzerlerinde farklı mesajlar yazan. Benzer şeritleri çok hızlı olarak hazırlamanızı sağlayacak bir web uygulamasını inceleyeceğiz 😉
Quickribbon
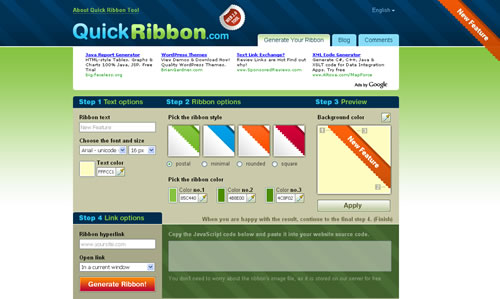
Quickribbon ile dakikalar içerisinde web sitenizde kullanmak üzere köşe şeritleri oluşturabilir, ve bu şeritlerin üstüne istediğiniz mesajları yazabilirsiniz.

Kendi şeridimizi hazırlayalım
Şeritlerimiz oluşturmak için aşağıdaki 5 adımı uygulayacağız.
-
Adım 1
Step 1 alanı altından şerit üzerinde yazmasını istediğiniz metni ve stilini tanımlayabiliyorsunuz.
- Ribbon text, şerit üzerinde görüntülenecek metindir.
- Choose the font and size, metnin sırasıyla karakter stili ve ebadıdır.
- Text color, metnin rengidir.
-
Adım 2
Step 2 alanından oluşturmak istediğiniz şeridin grafiğini seçebiliyorsunuz.
- Pick the ribbon style, herhangi bir grafik seçin.
- Pick the ribbon color, seçmiş olduğunuz grafik üzerindeki renkleri sırasıyla tanımlayın.
-
Adım 3
Step 3 ile şerit artalan rengini tanımlayacaksınız.
- Background color, bu metin yanındaki simgeye tıklayın ve görüntülenecek renk paletinden artalan rengini seçin.
-
Adım 4
Son olarak Step 4 ile bu şerit üstüne bağlantı verebilirsiniz.
- Ribbon hyperlink, şerit üstüne tıklandığında görüntülenmesini istediğiniz URL.
- Open link, görüntülenecek URL adresinin pencerede açılması türü diyebiliriz.
- In a current window, bağlantı mevcut pencere içerisinde görüntülenir.
- In a new window, bağlantı yeni açılacak bir pencere içerisinde görüntülenir.
-
Kodların oluşturulması
Sırasıyla tüm adımları uygulayarak arzu ettiğiniz şeridi oluşturdunuz. Sıra geldi bunu sitenize uygulamaya. Generate Ribbon! düğmesine tıklayın. Yandaki kutu içerisine web sitenize eklemeniz gereken kodlar gelecektir. Elde edeceğiniz bu kodları sitenize eklemeniz gerekiyor. Unutmadan, her adım arasında şerit resmi altındaki Apply düğmesine tıklarsanız, örnek olan ve ayrıca site üzerindeki şerit güncellenecektir 😉
Örnek bir şerit
Bu servisi kullanarak oluşturduğum örnek bir şerit alttaki 🙂