Facebook üzerinde beğendiğiniz bağlantıları paylaşabiliyorsunuz. Facebook her bir bağlantıya otomatik olarak açıklama ve resim ekliyor. Peki bunu nasıl yapıyor? Açıklamalar basit, HTML içerisindeki description etiketinden alıyor. Peki resmi? Resmi o sayfa üzerinde yer alan resimlerden derliyor ve sizin birini seçmenizi istiyor. Ancak her sayfaya 1 adet tanımlı resim ekleyebilirsiniz. Bunun için image_src etiketini tanımlamanız yeterli.
Okumaya devam et “Facebook bağlantı paylaşımında sitenizin önizleme resmi”
IE6 Transparan PNG Üzerine En Hızlı Çözüm
IE6 (Internet Explorer 6) üzerinde transparan PNG dosyalarının görüntülenmesinde büyük sıkıntılar söz konusu bildiğiniz üzere. Bu problemi çözmek için birçok uygulama geliştirildi şu zamana kadar. Ancak hepsi başarılı olamamakla birlikte, başarıya ulaşanlar ise tarayıcıyı yavaşlatmaktan öteye gidemedi. Uzun arayışlar sonrasında performans bakımından da iyi bir Javascript uygulamasına ulaştım.
Okumaya devam et “IE6 Transparan PNG Üzerine En Hızlı Çözüm”
Bedava Çevrimiçi Web Sitesi SEO Analiz Araçları
Web sitesi denildiğinde ön plana çıkan kavramlardan biri ise SEO (Search Engine Optimization) oluyor. Çok güzel yazılar yazabilir, projeler oluşturabilirsiniz. Ancak arama motorlarında iyi yerlere gelemezseniz, bu paylaşımlarınızın bir getirisi olmayacaktır. Bu noktada SEO araya girer ve sizi daha yukarılara taşır. SEO uygulamanın birçok farklı yönü vardır. Ancak bu uygulamaların en başında, web sitesinin arama motorları tarafından görülen XHTML kaynağı gelir.
Okumaya devam et “Bedava Çevrimiçi Web Sitesi SEO Analiz Araçları”
Internet Explorer 6, Float, Margin-Left Problemi
Sağolsun Microsoft, şu Internet Explorer 6’nın kökünü kurutamadı ve hala Internet Explorer 6 için uyumlu web siteleri oluşturmak zorunda kalıyoruz. Hayır, sadece IE6 olsa neyse. Birkaç satır kodun derlenmesi sonucu bir web sitesi IE6, IE7 ve IE8 tarayıcılarının her birinde farklı görünebilir mi? İşte bu yönde sıkıntılardan biri ise float ve margin-left bir araya gelince oluyordu 🙂
Okumaya devam et “Internet Explorer 6, Float, Margin-Left Problemi”
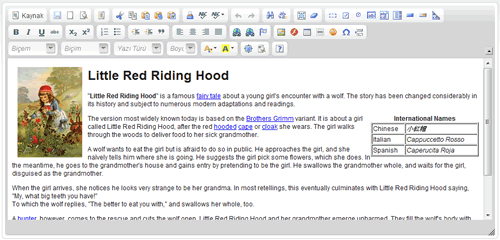
Yeni FCKeditor, CKEditor adını aldı
Uzun süredir en çok tercih edilen web tabanlı WYSIWYG editörü olan FCKeditor, 3.0 sürümü ile tamamen yenilendi ve CKEditor adını aldı. Bu yeni sürüm diğerlerine göre çok daha hızlı ve tarayıcılar ile çok daha uyumlu.
Okumaya devam et “Yeni FCKeditor, CKEditor adını aldı”
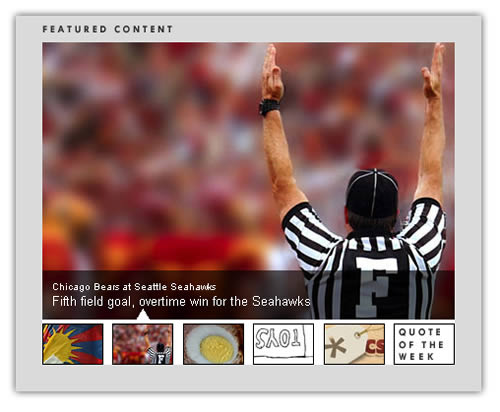
JQuery ile manşet haber örnekleri
Sitemin yeni temasını kodladığımdan beri en çok gelen sorulardan biri de, ana sayfadaki manşet kısmı 🙂 Bendekinin ne yazık ki hazırı yok, ancak JQuery eklentileri ile benzer manşet haberler oluşturabiliyorsunuz. Sizler için birkaç jQuery manşet haber eklentisini derledim.
Okumaya devam et “JQuery ile manşet haber örnekleri”
JavaScript ile foreach
PHP kodlama yapanlar foreach fonksiyonunu verimli bir şekilde kullanıyorlardır elbet. Özellikle dizi değişkenler ile. Javascript ile kod yazdığım birçok projede aynen PHP dilinde olduğu gibi foreach fonksiyonuna ihtiyaç duyuyordum. Hazır aklıma gelmişken, buraya da ekleyeyim diyorum.
Okumaya devam et “JavaScript ile foreach”
JavaScript betiğinde bekletme(Sleep) nasıl yapılır?
Başlıkta tam anlatamamış olabilirim. Çünkü Türkçe karşılığını ben de tam bilmiyorum. O nedenle şöyle örnek vereyim. PHP’nin sleep fonksiyonu var ve tanımlanan süre kadar betiğin beklemesini sağlıyor. İşte aynı işlevi gören JavaScript koduna bakalım 😉
Okumaya devam et “JavaScript betiğinde bekletme(Sleep) nasıl yapılır?”
Docebo Türkçe Dil Dosyası
E-Eğitim yazılımlarından bir diğeri ise Docebo. Uzun bir süre önce ve proje kapsamında bu sistemin çevirisi yapmıştım. Ancak gelin görün ki, bunu ben bile unuttum. Daha da uzatmadan dil dosyasını paylaşayım diyorum 🙂
Okumaya devam et “Docebo Türkçe Dil Dosyası”
SQL ile veritabanından rastgele satır seçmek
SQL dili ile MySQL’dan Oracle veritabanına kadar, rastgele bir satırı nasıl seçeceğimizi öğreneceğiz 🙂
Okumaya devam et “SQL ile veritabanından rastgele satır seçmek”